AdMob - это рекламная площадка, позволяющая показывать рекламные объявления в любой стране или регионе и получать стабильный доход от размещения рекламы в вашем приложении.
FGX Native поддерживает два типа рекламных блоков:
- Баннер - прямоугольное объявление, занимающее часть макета приложения. Может автоматически обновляться через некоторое время.
-
Межстраничное объявление - полноэкранный формат объявлений, используемый для показа в момент перехода между страницами, например при завершении уровня.
Перед тем, как приступить к работе с рекламой, необходимо выполнить регистрацию аккаунта AdMob.
Регистрация приложения
1. Откройте Google AdMob и выполните вход в учетную запись Google.
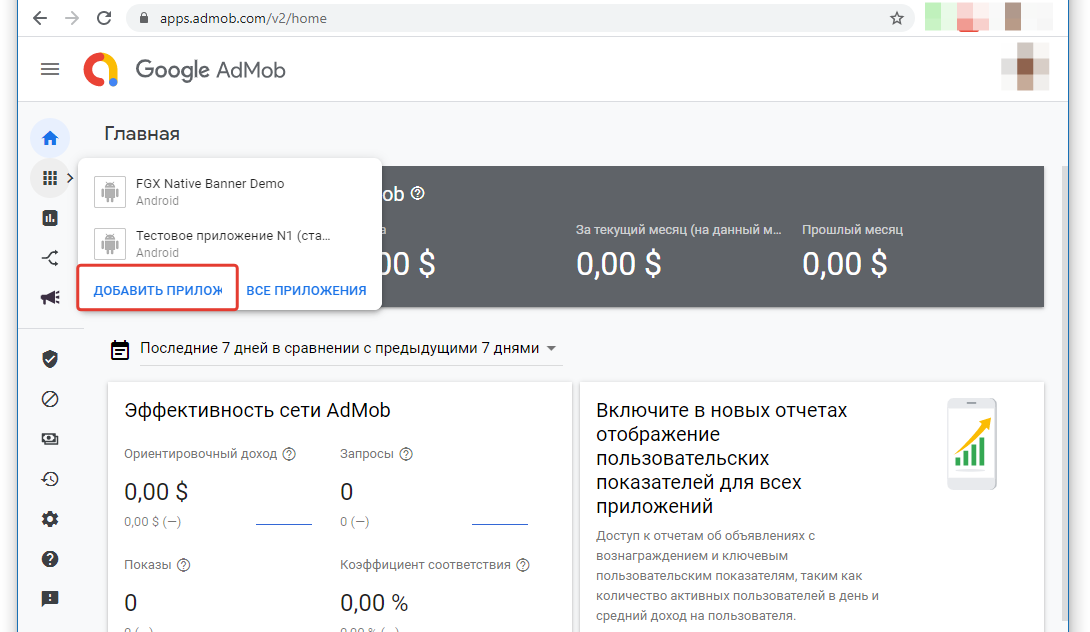
2. В панели навигации выберите раздел с приложениями и нажмите кнопку "Добавить приложение"

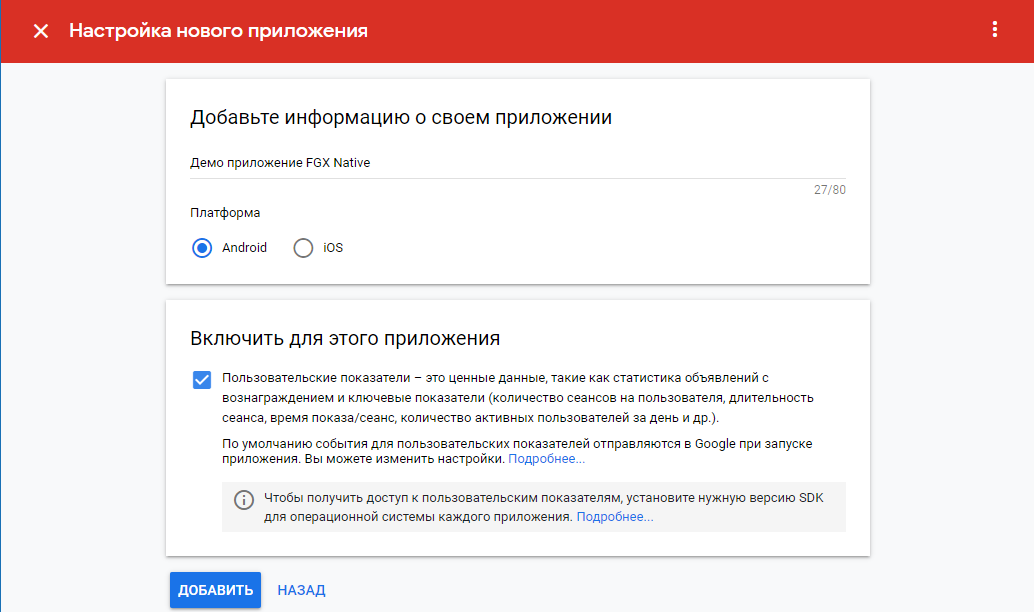
3. Укажите название вашего проекта и нажмите кнопку "Добавить". Вы можете использовать любое название. Например: "Демо приложение FGX Native".

По окончании создания проекта, сервис отобразит информацию о вашем проекте, включая его уникальный идентификатор:
4. Переходим к добавлению рекламного блока.
Добавление баннера
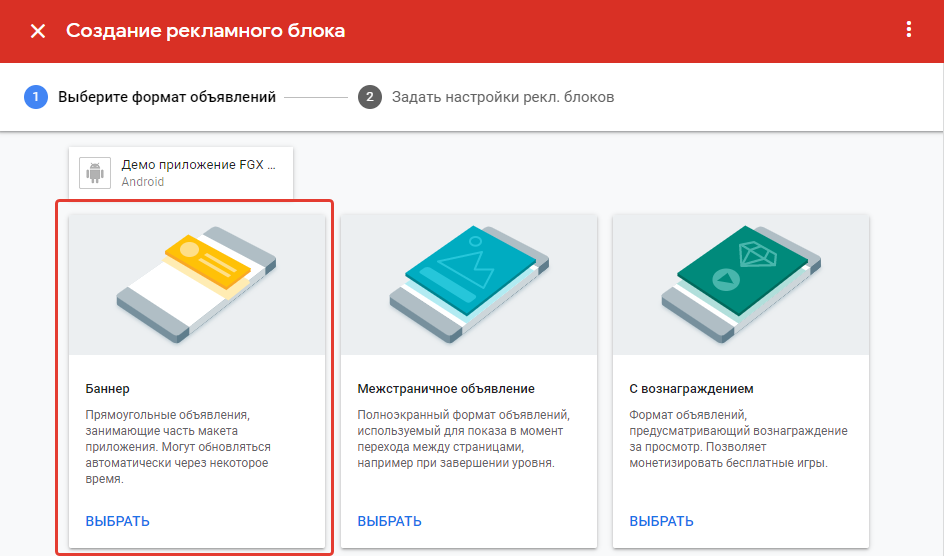
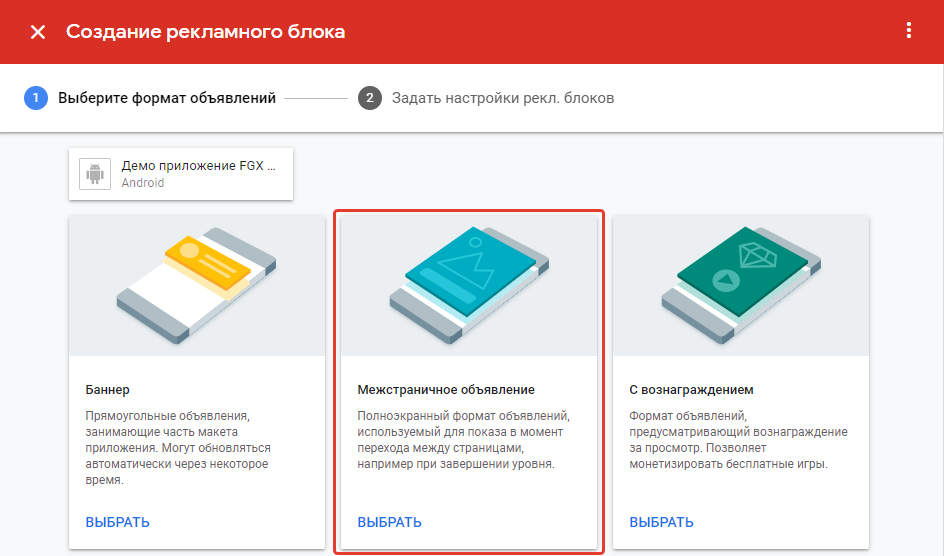
4.1.1 Выбираем блок "Баннер" и нажимаем кнопку "Выбрать"

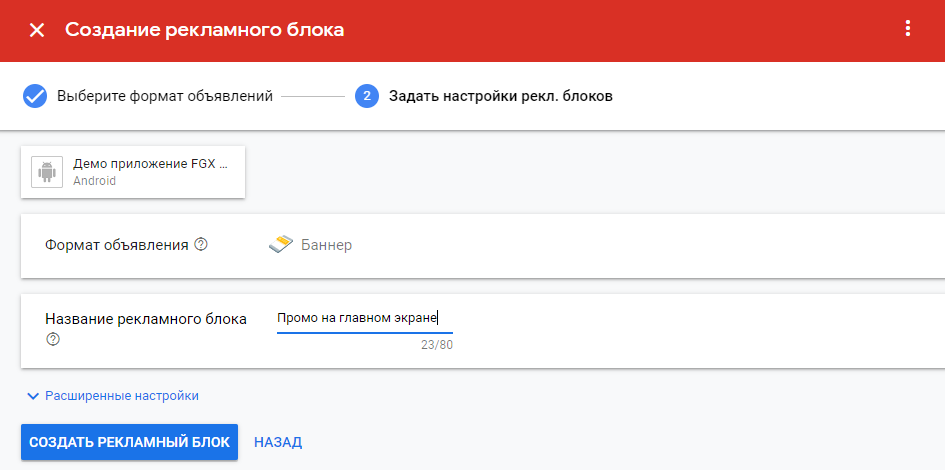
4.1.2 Вводим желаемые параметры баннера, указываем имя и нажимаем кнопку "Создать рекламный блок". Например: "Промо на главном экране".

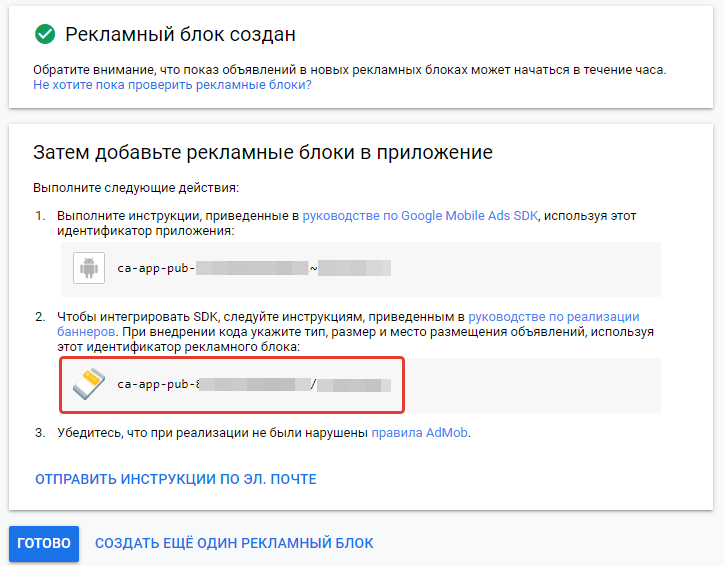
4.1.3 Запомните идентификатор рекламного блок вида "ca_app_pub_XXXXXXXXX/XXXXX".

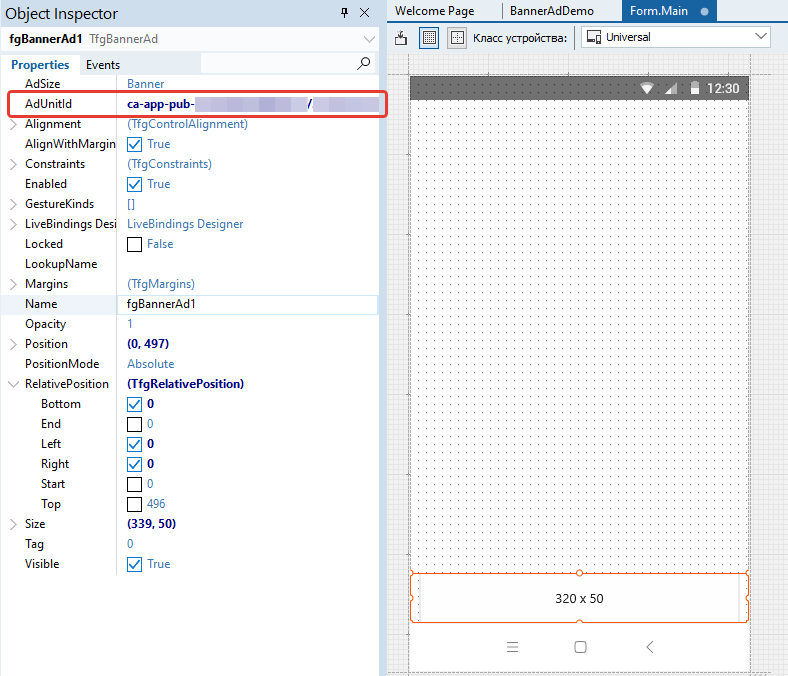
4.1.4 Разместите компонент TfgBannerAd на форме, где вы планируете отображать рекламу.
4.1.5 Укажите идентификатор рекламного блока в свойстве AdUnitId.

4.1.6 Укажите размер баннера, задав одно из значений в свойстве AdSize.
Banner- Небольшой баннер размером 320x50.LargeBanner- Большой баннер размером 320x100.MediumRectangle- Прямоугольный баннер размером 300x250.FullBanner- Интерактивный полноразмерный баннер размером 468x60. Только для планшетов!Leaderboard- Узкий широкий баннер 728x90. Только для планшетов!SmartBanner- Адаптивный баннер размером "Ширина экрана" x 32|50|90.
4.1.7 Укажите в настройках проекта, что приложение использует AdMob рекламу. Поставьте значение Application -> Entitlements List -> AdMob service в True.
4.1.8 Добавьте рекламную компанию, связанную с данным баннером.
4.1.9 Запустите приложение.
Добавление межстраничного объявления
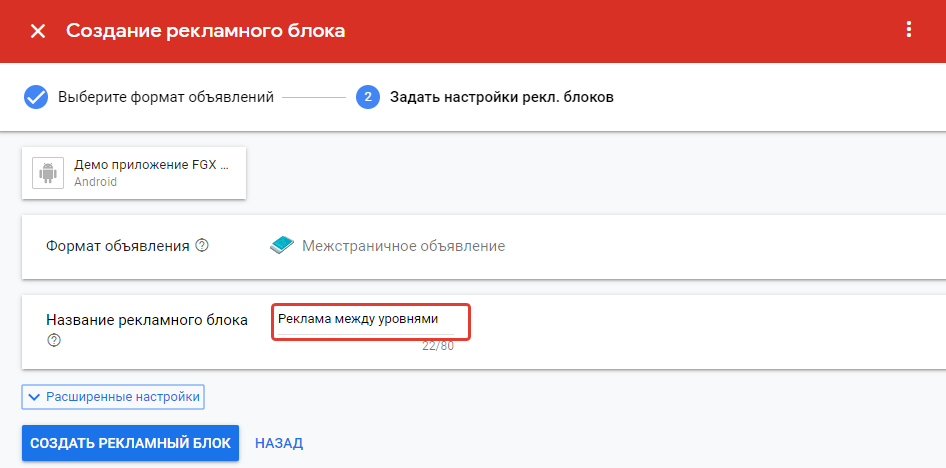
4.2.1 Выбираем блок "Межстраничное объявление" и нажимаем кнопку "Выбрать"

4.2.2 Вводим желаемые параметры рекламного блока, указываем имя и нажимаем кнопку "Создать рекламный блок". Например: "Реклама между уровнями".

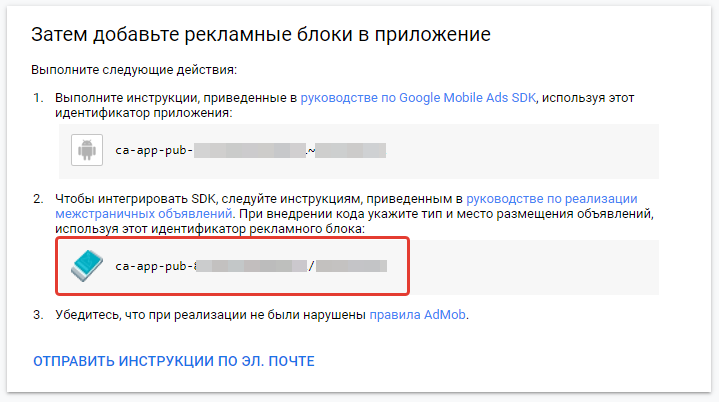
4.2.3 Запомните идентификатор рекламного блок вида "ca_app_pub_XXXXXXXXX/XXXXX".

4.2.4 Разместите компонент TfgInterstitialAd на форме, где вы планируете отображать полноэкранную рекламу.
4.2.5 Укажите идентификатор рекламного блока в свойстве AdUnitId.
4.2.6 Вызовите отображение рекламного блока, вызвав метод TfgInterstitialAd.Show.
procedure TFormMain.fgButton1Tap(Sender: TObject);
begin
fgInterstitialAd1.Show;
end;
4.2.7 Укажите в настройках проекта, что приложение использует AdMob рекламу. Поставьте значение Application -> Entitlements List -> AdMob service в True.
4.2.8 Добавьте рекламную компанию, связанную с данным рекламным блоком.
4.2.9 Запустите приложение.
Рекламная кампания
После того, как вы зарегистрировали рекламные блоки в вашем приложении, необходимо решить, какую рекламу и где вы будите отображать.
5.1 Откройте Google AdMob и выполните вход в учетную запись Google.
5.2 Перейдите в раздел кампаний. Главное меню -> Кампании.
5.3 Нажмите "Создать кампанию"
5.4 Выберите тип кампании и установите цель (Официальная документация).
5.5 Добавьте рекламные блоки, в которых вы планируете отображать данную рекламную кампанию.
5.6 Придумайте и укажите название кампании.
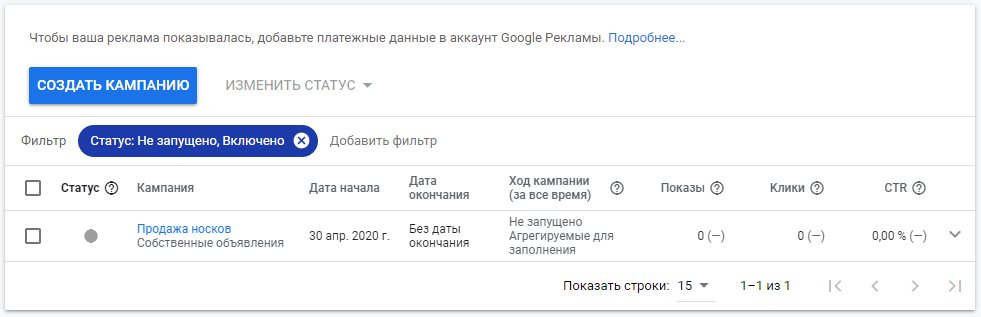
5.7 Завершите создание. Теперь рекламная кампания создана и вам нужно определить, какие объявления вы будите отображать в ней.
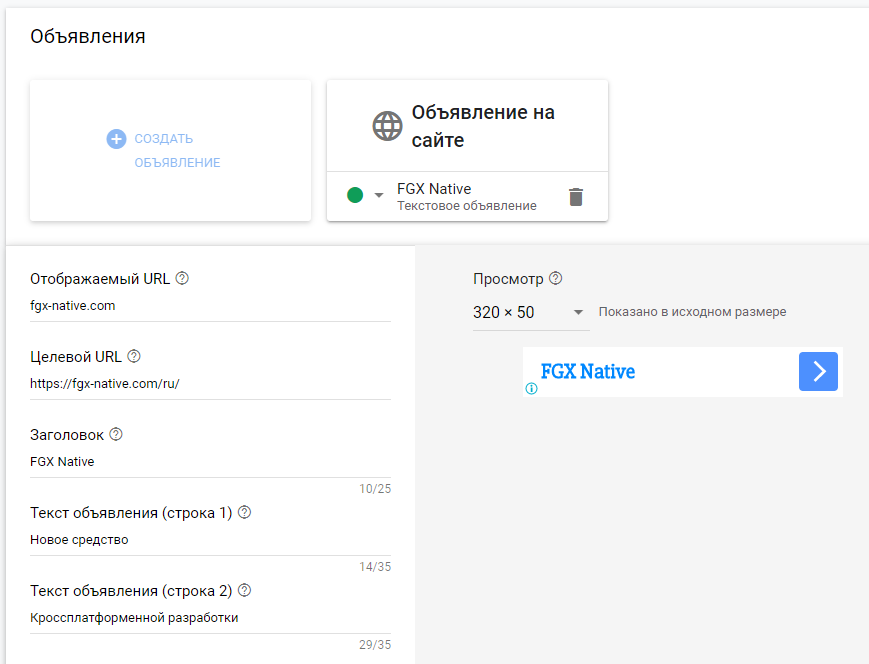
5.8 Добавьте необходимые объявления. Подробнее о типах объявлениях и их создании читайте в официальной документации.

5.9 Дождитесь начала запуска вашей кампании. По времени модерация может занимать минимум 6 часов. Без активной кампании реклама не будет отображаться в вашем приложении.

Тестирование
AdMob предлагает ряд идентификаторов готовых рекламных блоков с целью проведения тестирования. Вы можете использовать эти идентификаторы, они представленны здесь: https://developers.google.com/admob/android/test-ads?hl=ru
| Рекламный блок | AdUnitId |
|---|---|
| Баннер | ca-app-pub-3940256099942544/6300978111 |
| Межстраничная реклама | ca-app-pub-3940256099942544/1033173712 |
TfgBanner
События
OnLoaded- информирует об успешной загрузке содержимого рекламного блока.OnFailed- в ходе загрузки содержимого произошла ошибка. Причина ошибки передается в параметрах.
TfgInterstitialAd
Загрузка рекламы
Перед отображение межстраничной рекламы, необходимо предварительно загрузить рекламу, вызвав метод TfgInterstitialAd.LoadAsync.
Отображение
Для отображении рекламы необходимо вызвать метод TfgInterstitialAd.Show.
События
OnLoaded- информирует об успешной загрузке содержимого рекламного блока.OnFailed- в ходе загрузки содержимого произошла ошибка. Причина ошибки передается в параметрах.OnOpened- реклама отображена на экране.OnClosed- реклама скрылась с экрана.OnClicked- пользователь нажал на рекламный блок.
Push-уведомления - это механизм отправки данных с облачного сервера на устройства клиентов, на которые установлено ваше приложение. Обычно прием push-уведомления сопровождается отображением локального уведомления с заголовком в центре уведомлений устройства. Облачная система push-уведомлений предназначена для передачи данных даже, когда приложение не запущено на устройстве клиента. Это главное отличие от классического подхода построения клиент-серверного приложения на одном из сетевых протоколов.
Перед тем, как приступить к работе с уведомлениями, необходимо выполнить регистрацию аккаунта Google.
Регистрация приложения в Firebase
1. Откройте Firebase Console и выполните вход в учетную запись Google.
2. Нажмите кнопку "Создать проект"

2. Укажите название вашего проекта и нажмите кнопку "Продолжить". Вы можете использовать любое название. Например: "FGX Native project".
3. Нажмите кнопку "Далее".
4. Когда проект будет создан, вы увидите главную страницу:

5. Теперь необходимо зарегистрировать ваше FGX Native Android приложение для этого нажимаете на кнопку с логотипом Андроида.
6. Указываете имя пакета вашего Андроид приложения, такое же, как у вашего приложения (если оно есть), или такое, какое оно будет (его можно будет указать)
- Если у вас уже есть приложение, то узнать название пакета можно в настройках проекта: "Project > Options... > Version Info > package".
- Если у вас еще нет приложения, то придумайте название пакета. Например: "ru.fgx.pushnotificationdemo".
7. Нажмите кнопку "Зарегистрировать приложение".
8. Мастер предложит скачать вам конфигурационный файл с настройками вашего приложения. Скачайте файл "google-services.json" и сохраните его рядом с проектом.
9. Затем "Далее", "Далее" и "Открыть консоль". Теперь вы успешно зарегистрировали ваше приложение.
Теперь необходимо выполнить настройку FGX Native приложения в IDE.
Настройка приложения
1. Откройте существующий проет или создайте новый. Если вы создаете новый проект, то в мастере создания проекта обязательно укажите (на основании шага 6 регистрации приложения в Firebase):
- Идентификатор организации. Например: "ru.fgx".
- Имя проекта. Например: "pushnotificationdemo".
2. Откройте настройки проекта: "Project > Options... > Application > Services".
2.1. Импортируйте ранее скаченный (шаг 8) конфигурационный файл, нажав на кнопку "Import...". Импорт должен успешно загрузить требуемые значения в выше стоящие поля "Google application Id" и "Default sender id".
2.2 Перейдите к странице "Application > Entitlment list". И поставьте галку напротив: "Receive push notification".
3. Сохраните изменения.
4. Откройте главную форму вашего приложения и подключите модули System.PushNotification и FGX.PushNotification.
Минимально необходимая настройка вашего приложения для получения пуш уведомлений выполнена. Если приложение будет свернуто или выгружено из памяти, то при отправке push-уведомление отобразиться в центре уведомлений устройства. Если же приложение активно, то пуш уведомление не будет попадать в центр уведомления устройства.
Получение Push-уведомления
Чтобы получить уведомление программным способом, нужно выполнить программное соединение с локальным Firebase сервисом. Для этого в конструкторе класса формы:
constructor TFormMain.Create(AOwner: TComponent);
var
Notifications: TArray<TPushServiceNotification>;
begin
inherited;
// Получение локального сервиса Firebase Push-уведомлений
FPushService := TPushServiceManager.Instance.GetServiceByName('fcm');
// Создаем соединение с локального сервиса Firebase Push-уведомлений
// Сервис может иметь множество клиентов, поэтому работа с ним осуществляется через соединение
FServiceConnection := TPushServiceConnection.Create(FPushService);
FServiceConnection.Active := True;
// Создаем локальные обработчик событий, для получения информации о сервисе и получении уведомлений
FServiceConnection.OnChange := OnServiceConnectionChange;
FServiceConnection.OnReceiveNotification := OnReceiveNotificationEvent;
end;
Заведите поля FPushService и FServiceConnection и обработчики OnServiceConnectionChange и OnReceiveNotificationEvent в классе формы:
private
FPushService: TPushService;
FServiceConnection: TPushServiceConnection;
procedure OnServiceConnectionChange(Sender: TObject; PushChanges: TPushService.TChanges);
procedure OnReceiveNotificationEvent(Sender: TObject; const ANotification: TPushServiceNotification);
Когда устройство примет push-уведомление, сработает событие OnReceiveNotificationEvent при этом параметр ANotification будет содержать объект уведомления.
Все изменения в локальном Firebase сервисе сопровождаются уведомлением через событие OnChange.
Например таким способом можно вывести в TfgMemo токен устройства и ошибку.
procedure TFormMain.OnServiceConnectionChange(Sender: TObject; PushChanges: TPushService.TChanges);
var
LDeviceToken: string;
begin
if TPushService.TChange.DeviceToken in PushChanges then
begin
LDeviceToken := FPushService.DeviceTokenValue[TPushService.TDeviceTokenNames.DeviceToken];
mLog.Lines.Add('Device token: ' + FDeviceToken);
TfgLog.Debug('Firebase device token: token=' + FDeviceToken);
end;
if (TPushService.TChange.Status in PushChanges) and (FPushService.Status = TPushService.TStatus.StartupError) then
mLog.Lines.Add('Error: ' + FPushService.StartupError);
end;
Отправка тестового сообщения
При первом старте приложения, оно выполняет свою регистрацию в облаке Firebase. При этом облако выдает устройству уникальный токен DeviceToken. Перед тем, как отправить тестовое уведомление, необходимо узнать токен устройства (например, в примере выше, токен выводится в поле ввода мемо и в лог устройства).
Чтобы отправить тестовое сообщение на конкретное устройство, можно воспользоваться Firebase консолью.
1. Откройте консоль: https://console.firebase.google.com/
2. Перейдите в меню навигации к разделу: "Grow > Cloud messaging"
3. Нажмите кнопку "Send your first message".
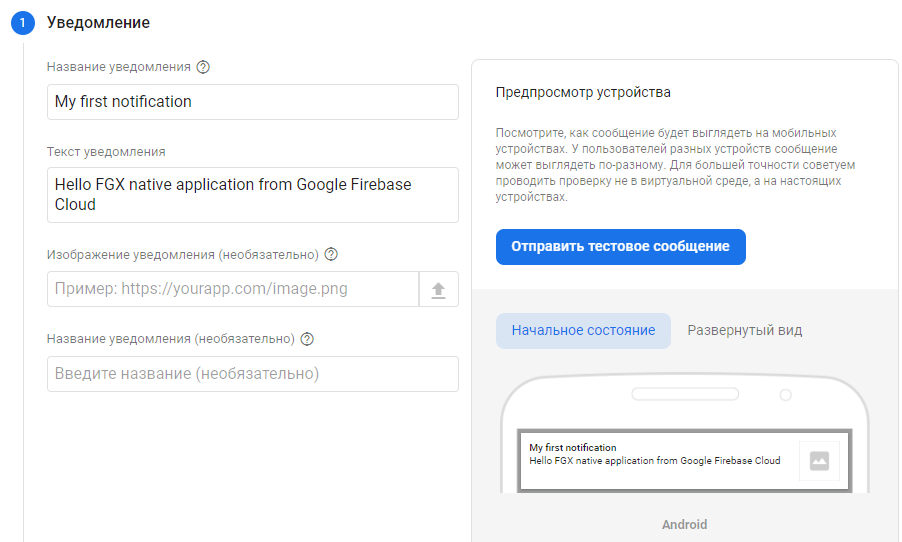
4. Заполните данные уведомления:
- Заголовок
- Описание

5. Нажмите кнопку "Отправить тестовое сообщение". Консоль предложит указать на какие устройства необходимо отправить данное уведомление.
6. Укажите в поле токен устройства (раздел "Получение Push-уведомления" событие OnServiceConnectionChange) и нажмите кнопку "+".
7. Выполните отправку уведомления, путем нажатия на кнопку "Протестировать".
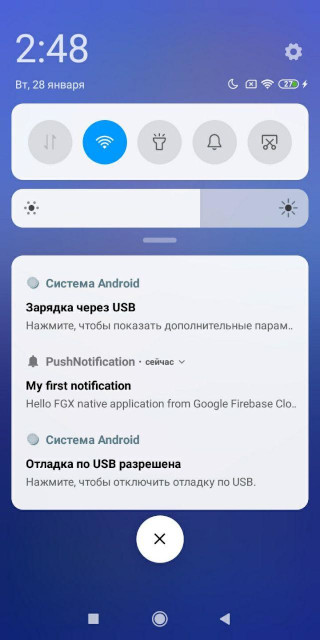
В зависимости от производителя и модификации ОС Андроид может наблюдаться разное поведение при отображении уведомления. На MIUI версии уведомление падает в шторку цветра уведомления:

Получение данных уведомления при старте приложения
Если пользователь нажимает на push-уведомление в центре уведомлений, то система запустит ваше приложение. В любой момент времени можно получить данные стартового уведомления напрямую из локального Firebase сервиса (Раздел "Получение Push-уведомлений").
var
Notifications: TArray;
begin
FPushService := TPushServiceManager.Instance.GetServiceByName('fcm');
Notifications := FPushService.StartupNotifications;
В среду разработки интегрирован мастер открытия демо проектов FGX Native. Эти проекты позволяют облегчить процесс изучения функциональности компонентов по кусочкам.
Чтобы открыть демонстрационный проект нужно:
1. Открыть репозиторий проектов: "File -> New -> Other..."
2. Выбрать вкладку "Delphi -> FGX Native", отобразится список проектов "FGX Native"
3. Выбрать пункт: "FGX Mobile Samples"
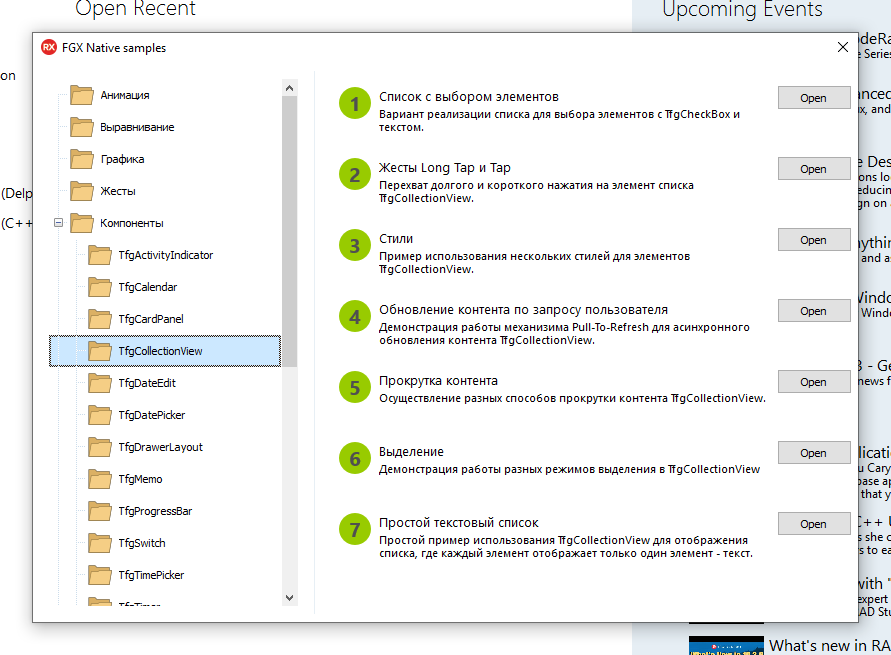
4. Выбрать пример:


О нет!
К сожалению данный раздел еще не закончен, но мы работаем над этим. В скором времени здесь появится документация..
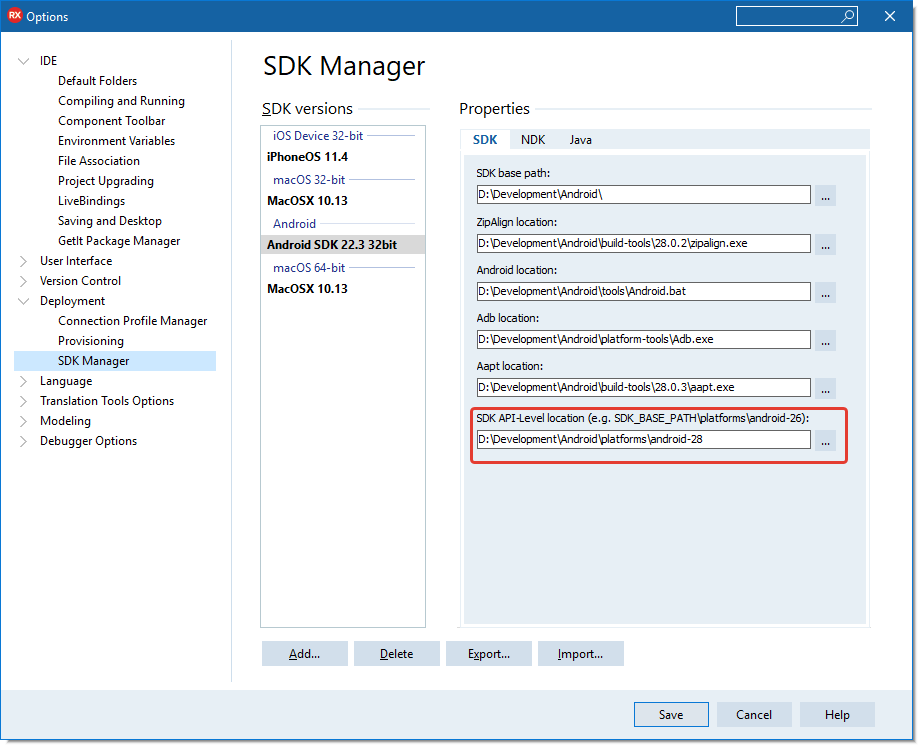
Настройка профиля Android SDK
Используйте профиль Aндроид разработки, созданный RAD Studio.
Откройте окно настроек профиля через меню "Tools > Options > Deployment > SDK Manager".
Выберите пункт "Android SDK" и проверьте поле "SDK API-Level Location", в нём должна быть выбрана версия "android-26" или выше. Если выбрана версия ниже 26, то измените это поле, выбрав версию 26 или выше.