AdMob - это рекламная площадка, позволяющая показывать рекламные объявления в любой стране или регионе и получать стабильный доход от размещения рекламы в вашем приложении.
FGX Native поддерживает два типа рекламных блоков:
- Баннер - прямоугольное объявление, занимающее часть макета приложения. Может автоматически обновляться через некоторое время.
-
Межстраничное объявление - полноэкранный формат объявлений, используемый для показа в момент перехода между страницами, например при завершении уровня.
Перед тем, как приступить к работе с рекламой, необходимо выполнить регистрацию аккаунта AdMob.
Регистрация приложения
1. Откройте Google AdMob и выполните вход в учетную запись Google.
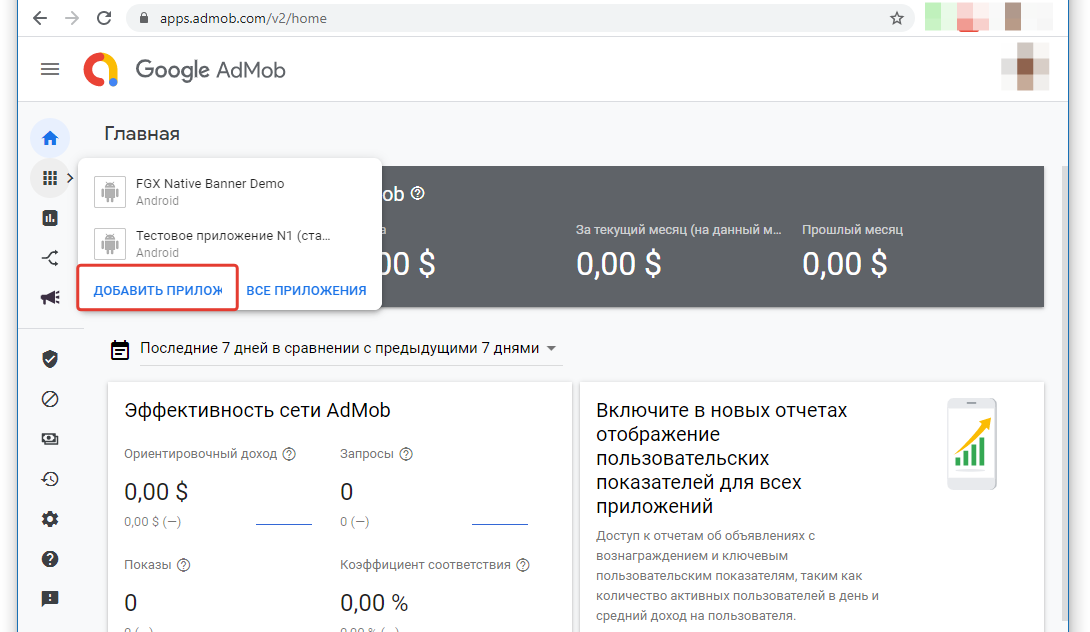
2. В панели навигации выберите раздел с приложениями и нажмите кнопку "Добавить приложение"

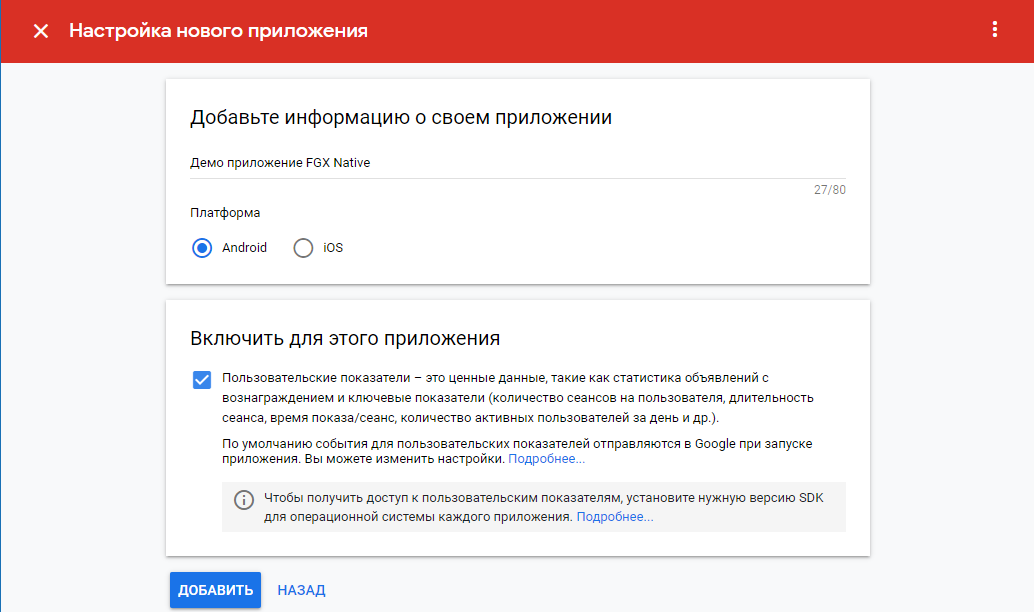
3. Укажите название вашего проекта и нажмите кнопку "Добавить". Вы можете использовать любое название. Например: "Демо приложение FGX Native".

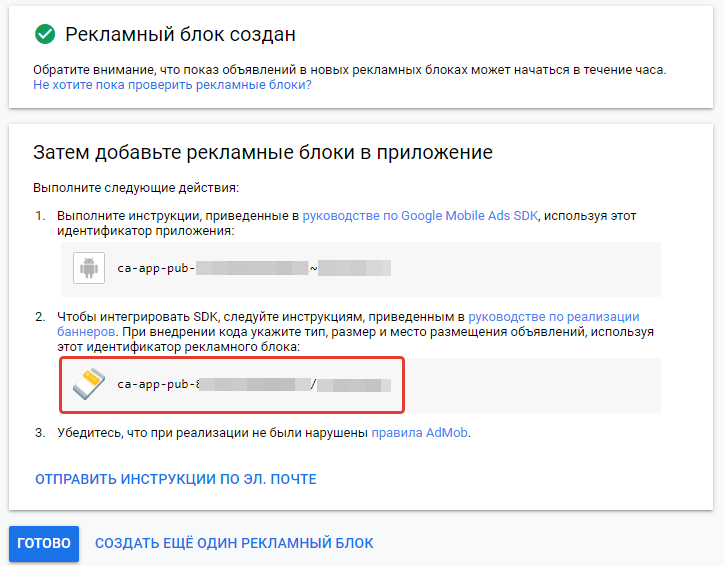
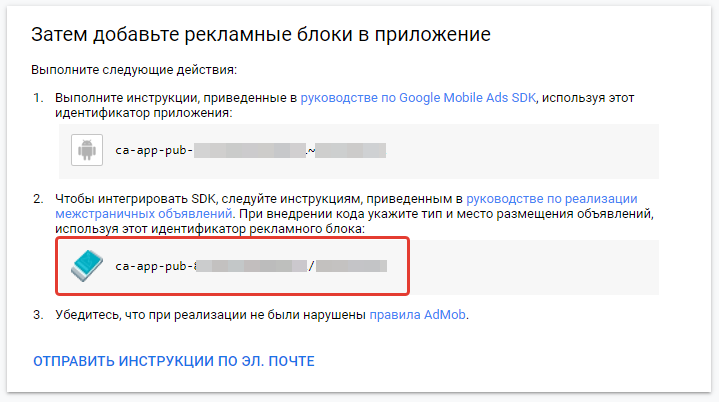
По окончании создания проекта, сервис отобразит информацию о вашем проекте, включая его уникальный идентификатор:
4. Переходим к добавлению рекламного блока.
Добавление баннера
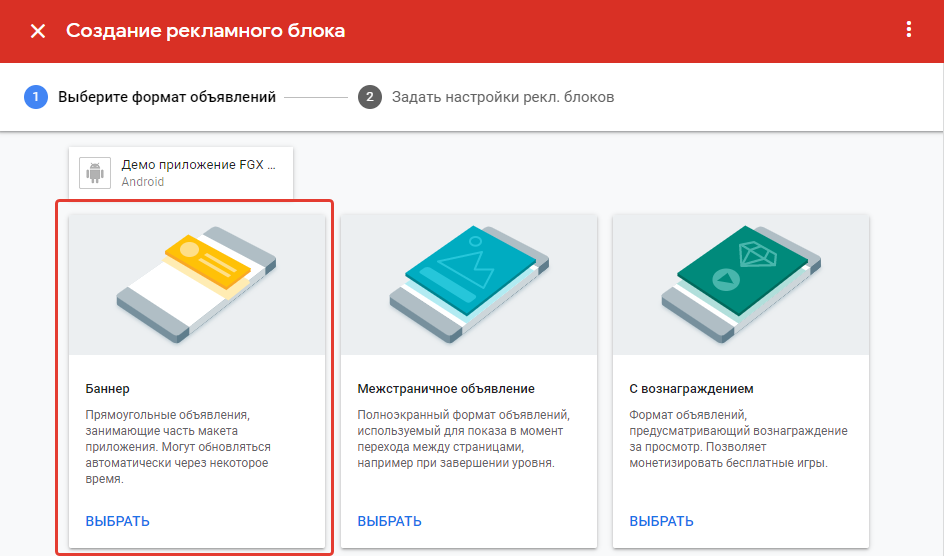
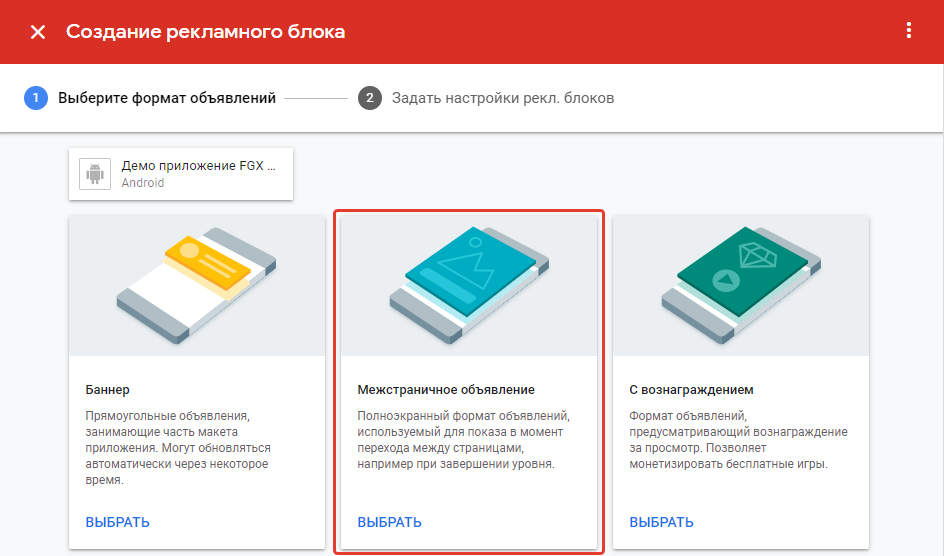
4.1.1 Выбираем блок "Баннер" и нажимаем кнопку "Выбрать"

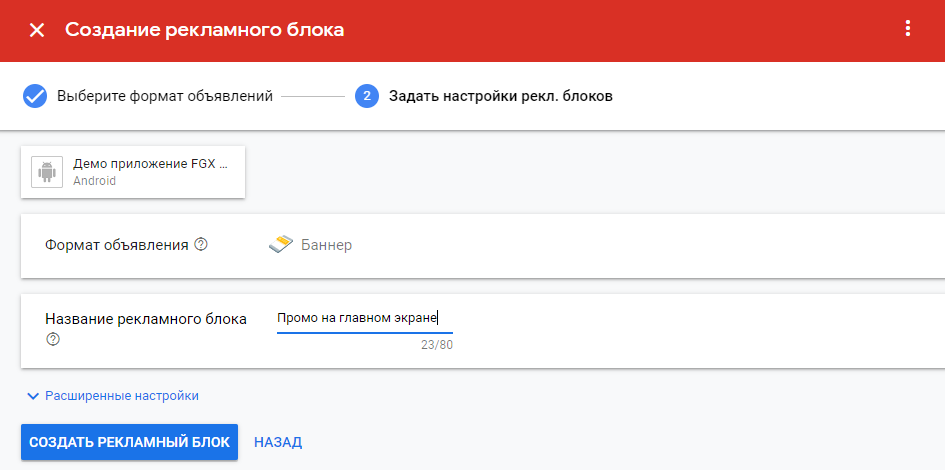
4.1.2 Вводим желаемые параметры баннера, указываем имя и нажимаем кнопку "Создать рекламный блок". Например: "Промо на главном экране".

4.1.3 Запомните идентификатор рекламного блок вида "ca_app_pub_XXXXXXXXX/XXXXX".

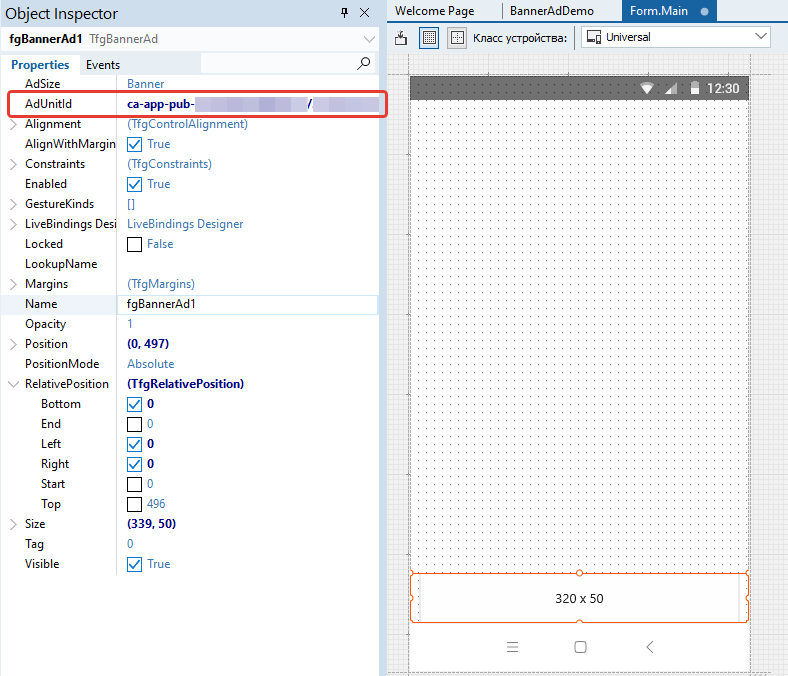
4.1.4 Разместите компонент TfgBannerAd на форме, где вы планируете отображать рекламу.
4.1.5 Укажите идентификатор рекламного блока в свойстве AdUnitId.

4.1.6 Укажите размер баннера, задав одно из значений в свойстве AdSize.
Banner- Небольшой баннер размером 320x50.LargeBanner- Большой баннер размером 320x100.MediumRectangle- Прямоугольный баннер размером 300x250.FullBanner- Интерактивный полноразмерный баннер размером 468x60. Только для планшетов!Leaderboard- Узкий широкий баннер 728x90. Только для планшетов!SmartBanner- Адаптивный баннер размером "Ширина экрана" x 32|50|90.
4.1.7 Укажите в настройках проекта, что приложение использует AdMob рекламу. Поставьте значение Application -> Entitlements List -> AdMob service в True.
4.1.8 Добавьте рекламную компанию, связанную с данным баннером.
4.1.9 Запустите приложение.
Добавление межстраничного объявления
4.2.1 Выбираем блок "Межстраничное объявление" и нажимаем кнопку "Выбрать"

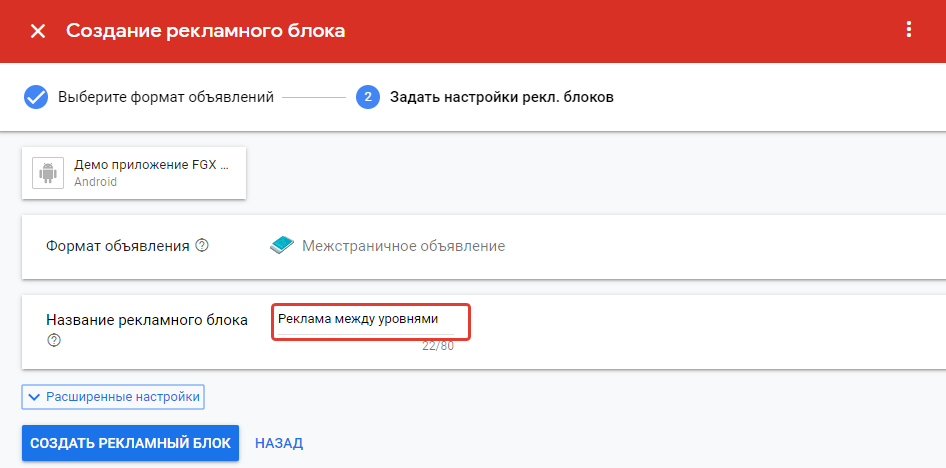
4.2.2 Вводим желаемые параметры рекламного блока, указываем имя и нажимаем кнопку "Создать рекламный блок". Например: "Реклама между уровнями".

4.2.3 Запомните идентификатор рекламного блок вида "ca_app_pub_XXXXXXXXX/XXXXX".

4.2.4 Разместите компонент TfgInterstitialAd на форме, где вы планируете отображать полноэкранную рекламу.
4.2.5 Укажите идентификатор рекламного блока в свойстве AdUnitId.
4.2.6 Вызовите отображение рекламного блока, вызвав метод TfgInterstitialAd.Show.
procedure TFormMain.fgButton1Tap(Sender: TObject);
begin
fgInterstitialAd1.Show;
end;
4.2.7 Укажите в настройках проекта, что приложение использует AdMob рекламу. Поставьте значение Application -> Entitlements List -> AdMob service в True.
4.2.8 Добавьте рекламную компанию, связанную с данным рекламным блоком.
4.2.9 Запустите приложение.
Рекламная кампания
После того, как вы зарегистрировали рекламные блоки в вашем приложении, необходимо решить, какую рекламу и где вы будите отображать.
5.1 Откройте Google AdMob и выполните вход в учетную запись Google.
5.2 Перейдите в раздел кампаний. Главное меню -> Кампании.
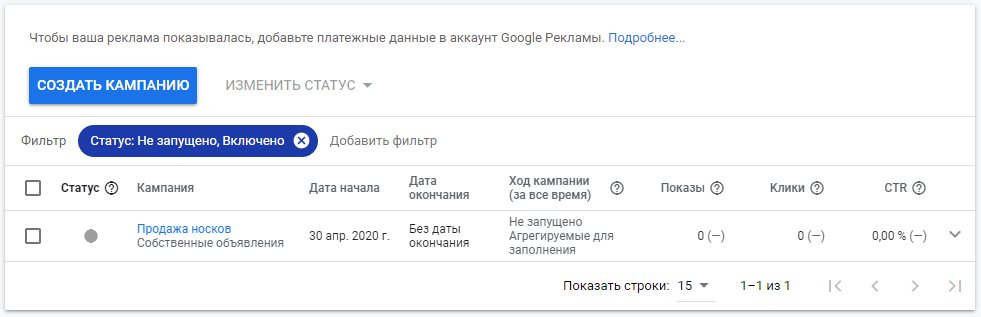
5.3 Нажмите "Создать кампанию"
5.4 Выберите тип кампании и установите цель (Официальная документация).
5.5 Добавьте рекламные блоки, в которых вы планируете отображать данную рекламную кампанию.
5.6 Придумайте и укажите название кампании.
5.7 Завершите создание. Теперь рекламная кампания создана и вам нужно определить, какие объявления вы будите отображать в ней.
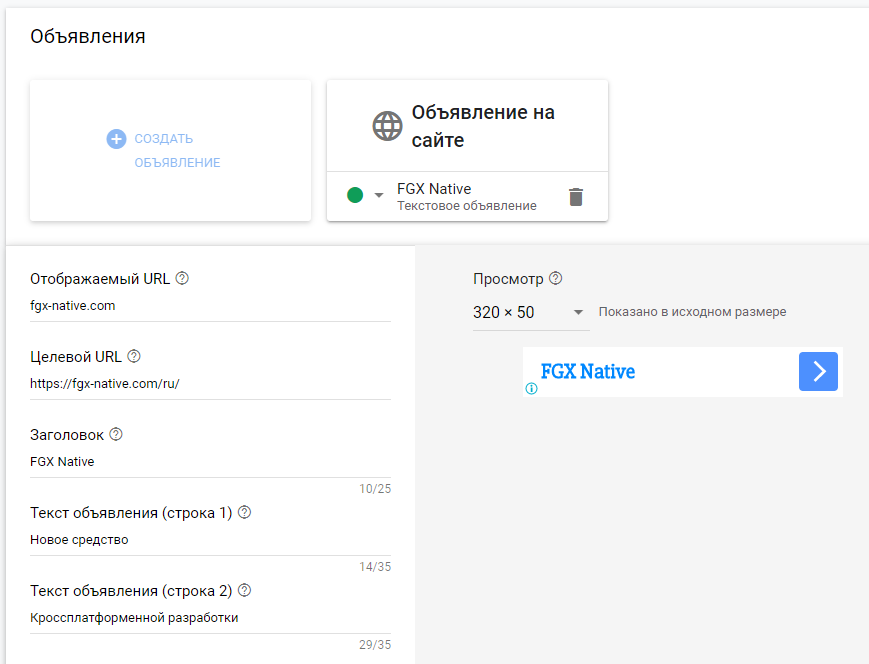
5.8 Добавьте необходимые объявления. Подробнее о типах объявлениях и их создании читайте в официальной документации.

5.9 Дождитесь начала запуска вашей кампании. По времени модерация может занимать минимум 6 часов. Без активной кампании реклама не будет отображаться в вашем приложении.

Тестирование
AdMob предлагает ряд идентификаторов готовых рекламных блоков с целью проведения тестирования. Вы можете использовать эти идентификаторы, они представленны здесь: https://developers.google.com/admob/android/test-ads?hl=ru
| Рекламный блок | AdUnitId |
|---|---|
| Баннер | ca-app-pub-3940256099942544/6300978111 |
| Межстраничная реклама | ca-app-pub-3940256099942544/1033173712 |
TfgBanner
События
OnLoaded- информирует об успешной загрузке содержимого рекламного блока.OnFailed- в ходе загрузки содержимого произошла ошибка. Причина ошибки передается в параметрах.
TfgInterstitialAd
Загрузка рекламы
Перед отображение межстраничной рекламы, необходимо предварительно загрузить рекламу, вызвав метод TfgInterstitialAd.LoadAsync.
Отображение
Для отображении рекламы необходимо вызвать метод TfgInterstitialAd.Show.
События
OnLoaded- информирует об успешной загрузке содержимого рекламного блока.OnFailed- в ходе загрузки содержимого произошла ошибка. Причина ошибки передается в параметрах.OnOpened- реклама отображена на экране.OnClosed- реклама скрылась с экрана.OnClicked- пользователь нажал на рекламный блок.